The accent-color property is a relatively new addition to CSS that allows developers to specify a color to be used by user interface controls such as checkboxes, radio buttons, and other form elements.
This property enhances the customization and theming capabilities of web applications by providing
a way to define a consistent color scheme across interactive elements.
Why Use the Accent-Color Property?
Traditionally, customizing the appearance of form controls involved complex and often inconsistent methods across different browsers.
This property simplifies this process by enabling a straightforward way to apply a color theme to these elements.
This leads to a more cohesive and visually appealing user experience.
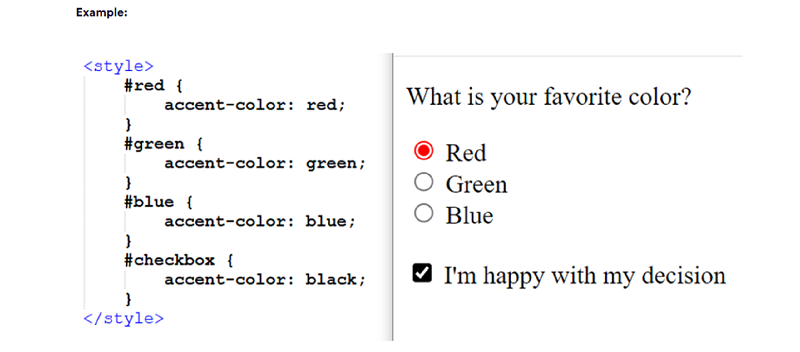
Here is a simple example of how to use it :-
Example :-

Conclusion:-
The accent-color property is a powerful tool for web developers looking to enhance the visual consistency
of their forms and user interface controls. By simplifying the customization process, it allows for a more
polished and cohesive user experience,
ensuring that form elements can seamlessly integrate with the overall design of a website or application.
Read Also:-
Implementing Dropdown Selection with React Hook Form in React Native
Exploring Get_Field() in WordPress ACF