Quick notes on how to change text from back end in WordPress. This may make newbie in WordPress to be able to edit a page text.
Login to WordPress CMS back-end by suffixing /wp-admin/ to your website address.. For example on your server it goes http://yourwebsite.com/wp-admin/. It will ask you to login. Use your login/password. Once logged on you will be on the Dashboard.
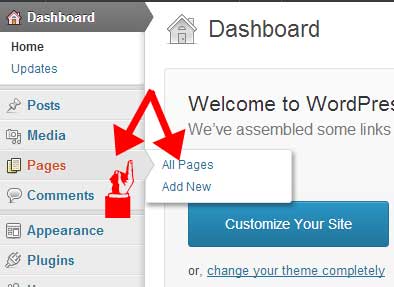
Look at the left menu bar. This is the main menu of WordPress back-end and you may access all back-end areas and sections through this menu bar. We will discuss changing the pages content here.
Mouseover “Pages” and it will list two menu items next to it. “All Pages” takes to the list of all existing pages in the system and “Add New” opens an editor where you can create new page.
Let’s go to the list of all pages by clicking “All Pages”. You can in fact open the list of all pages by clicking the parent link, that is “Pages”. (You can also go to the list of all pages by pasting http://yourwebsite.com/wp-admin/edit.php?post_type=page in the address bar of your browser window)
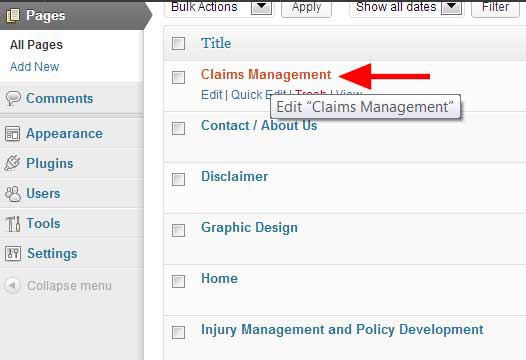
Now you should be on the list of all pages, anyways. Here you have all pages which you have got within your website. It should be obvious to identify a page by it’s name. When you Mouseover a page title it would show Edit | Quick Edit | Trash | View links under the title name. “Edit” takes you to edit page screen while “Quick Edit” opens editing area right under the page title. “Trash” would send the page to trash and “View” opens the page just like you see it at front end. Clicking the page title opens the page in edit mode just like the clicking on “Edit” link does. Let’s go to edit this page by either clicking “Edit” link or clicking the page title (“Claims Management” in the picture attached)
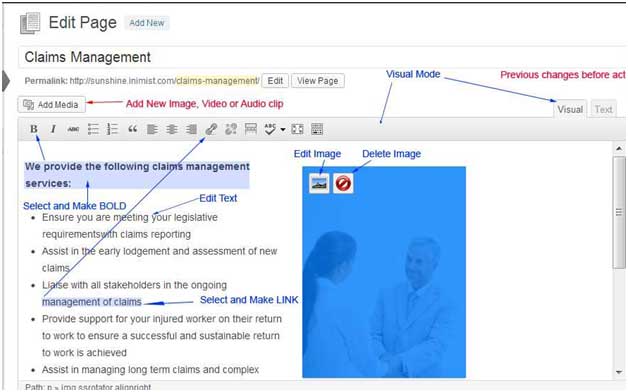
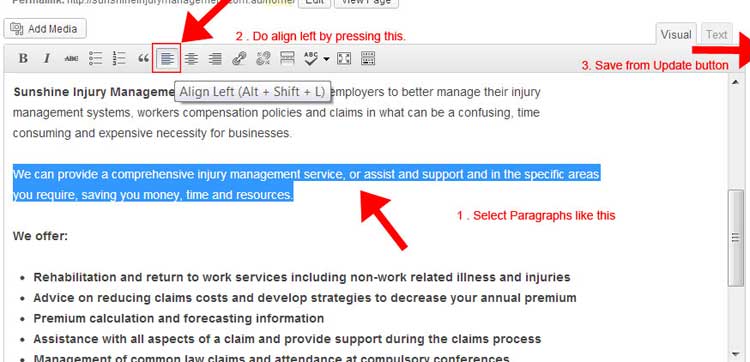
Once the page has been opened in Edit Mode you will see two tabs right above the main editing area. Visual and Text. Visual is useful for most people to make text or image changes to the page content.
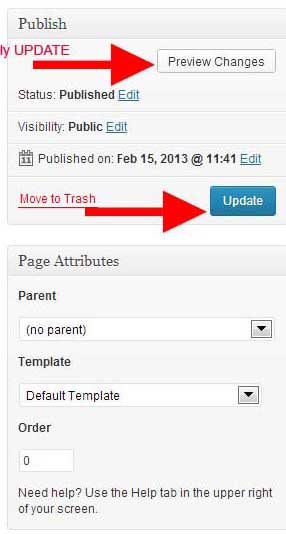
Once you have finished making changes press the Update button at right side bar and you are done (figure below).
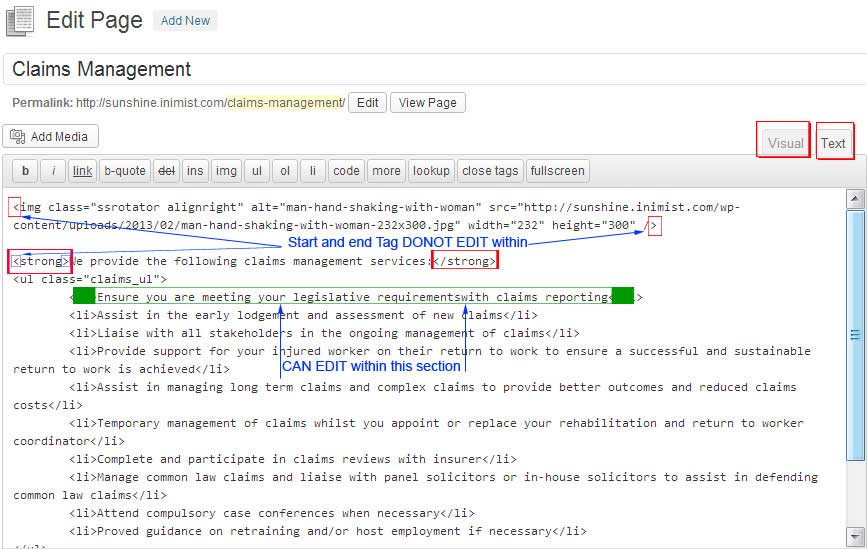
Text mode is useful for advanced users who wanted to fix page layout issues, less or exceeding paragraphs and line breaks, alignment issues and other technical issues with the look and feel of your page elements associated to the content. Figure given below might help HTML start up users.
By default the paragraphs (<p>) and breaks ( <br>) do not save in wordpress editor and they are handled by editor & WordPress on its own. However in some cases you might want to save paragraphs or breaks. For advanced user with HTML knowledge this hint would help that you just need top place p or break tag with some additional attributes and values. For example adding style attribute to p tag such as <p style=”text-align: left;”>text here</p>.
For users just using Visual part the following figure with notes might help: