I am using “react-native-tab-view”: “^3.0.1”. I want to pass current state from parent component to child component while using react-native-tab-view to render tab screens.

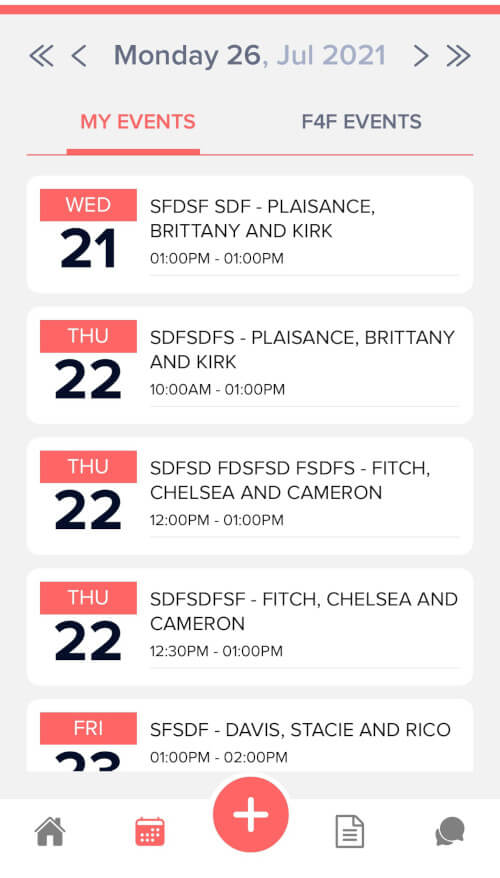
This is an example where I am have had to pass current state value from parent component to child tab screen components in react native. Its a Events Screen with two child screen so I wanted to pass date to both components to filter events based on date passed from parent Screen component.
Following an answer over stackoverflow it could also be done using children property in
based rendering however.
Pass current state to Tab Navigation Screens
But, since I used ScreenMap() method of ReactNative tab view to render my screen and I didn’t want to change that I just discovered an easy method to render screens as component and pass additional properties along with current state, as shown in the code snippet below.
import MyEvents from './Components/MyEvents';
import F4FEvents from './Components/F4FEvents';
class EventsScreen extends React.Component {
constructor(props) {
super(props);
this.state = {
index: 0,
routes: [
{ key: 'first', title: 'MY EVENTS' },
{ key: 'second', title: 'F4F EVENTS' },
],
date: new Date()
};
}
componentDidMount() {
//const {date} = this.state;
//console.log(date);
}
renderTabBar = props => (
<TabBar
{...props}
indicatorStyle={styles.indicatorStyle}
style={{ backgroundColor: 'transparent' }}
renderLabel={({ route, focused, color }) => (
<Text style={[{ color: focused ? '#ff6565' : '#646D82'}, styles.tabItemText]}>
{route.title}
</Text>
)}
/>
);
_handleIndexChange = (index) => this.setState({ index });
_renderScene = SceneMap({
first: () => <MyEvents {...this.props} date={this.state.date} />,
second: () => <F4FEvents {...this.props} date={this.state.date} />,
});
render() {
const {date} = this.state;
return (
....
);
}
}I hope it helps someone.