(SASS CSS) Short for Syntactically Awesome Style Sheets, SASS is a popular CSS pre-processor. SASS code is processed by the program and compiled into CSS code, which can be used to style HTML elements. SASS controls how it appears on the web page.
It is compatible with all CSS versions. SASS CSS also provides various features like variables, nesting, imports, etc.

Syntax:
SASS offers two different syntaxes: indented syntax and SCSS (Sassy CSS).
As the name suggests, the indented syntax uses indentation, similar to a programming language like Python. You can omit curly braces and semicolons while working with the indented syntax.
How Does SASS Work?
Here’s how the SASS pre-processor works:
- Write the code in SASS language.
- Compile the SASS code into CSS code.
- Include the CSS code into the HTML file.
Hence, you need three files: an HTML, a SASS file, and a CSS file.
HTML Code for Working With SASS: Examples
Now that we have basic understanding of SASS and how it works, we will now be looking at various features of SASS along with examples. For all the examples in this article, we will be using the following HTML code:
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="mystyle.css">
<head></head>
<body>
<div id="box1">
<h1>Hello, Welcome to My Article!</h1>
<p>Here, you will learn about CSS and SASS.</p>
<ul>
<li>Website Design</li>
<li>Website Development</li>
<li>SCSS</li>
<li>Programming Languages</li>
<li>Courses</li>
</ul>
</div>
</body>
</html>
OUTPUT :-

Using Variables in SASS
SASS Code:
$font-stack: sans-serif $primary-color: #7fffd4 $pad: 50px body font-family: $font-stack background-color: $primary-color padding: $pad
Write this code in the input. sass file. Once the code is written, it will compile this to CSS code, which you can store in the ‘mystyle.css’ file. Here’s how the compiled CSS code will look.
CSS Code:
body {
font-family: sans-serif;
background-color: #7fffd4;
padding: 50px; }
When we process the SASS file, it will take the values mentioned in the $font-stack and $primary-color and use it where the variables are mentioned. The HTML file will then use the CSS file to produce the following output.
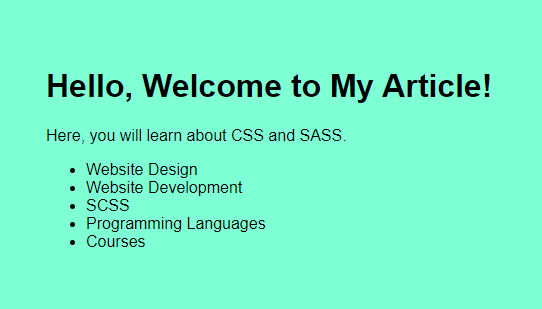
OUTPUT :

Read Also :-
Add a sorting dropdown to WooCommerce shop page using Elementor custom loop grid.
Introduction to Laravel Eloquent ORM
Also Visit :-