Hooks were introduced in react.js version 16.8. Hooks allow developers to use state and other React features without writing a class. Among the various hooks available, the useState hook is fundamental for managing state in functional components.
This article provides a guide to understanding and using the useState hook in React.js.

Basic Usage
To use the useState hook, import it from React:
import React, { useState } from 'react';
Call the useState function within your component to create state:
const Counter = () => {
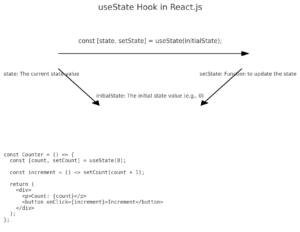
const [count, setCount] = useState(0);
const increment = () => setCount(count + 1);
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
};
export default Counter;
const [count, setCount] = useState(0);
->This line uses the useState hook to declare a state variable.
->count is the state variable that holds the current state value.
->setCount is the function used to update the state.
->useState(0) initializes the count state to 0.
const increment = () => setCount(count + 1);
->This line defines a function named increment.
->When increment is called, it updates the count state by adding 1 to the current value, proper explanation below.
a. Let’s say the current value of count is 0. When you call setCount, you need to provide a new value for count.
b. count + 1 is an expression that takes the current value of count (which is 0) and adds 1 to it. So, count + 1 evaluates to 1.
Conclusion:
The useState hook is a powerful and essential tool for managing state in functional components in React.js. It enables you to write cleaner, more concise, and more readable code. By understanding and leveraging useState, you can create more dynamic and interactive user interfaces. Whether you are handling simple counters or complex forms, the useState hook provides a straightforward and effective way to manage state in your React applications.
Also Read:-
Using Custom Query Filter in Elementor in WordPress
Using Matching and NotMatching in CakePHP
Also Visit:-