Hooks were introduced in react.js version 16.8. Hooks allow developers to use state and other React features without writing a class. Among the various hooks available, the useState hook is fundamental for managing state in functional components. This article provides…
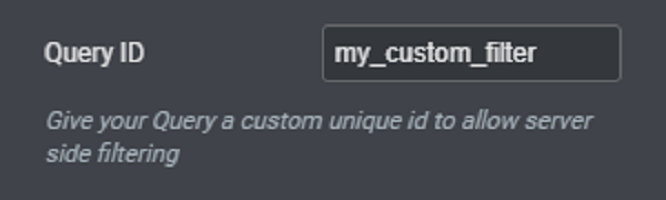
Using Custom Query Filter in Elementor in WordPress
Elementor is one of the most popular website builders in WordPress . Elementor website builder allows WordPress users to create and edit websites with a responsive drag-and-drop technique similar to Wix, Metaconex, or Webflow. In Elementor, both posts widgets and…
Using Matching and NotMatching in CakePHP
Using Matching and NotMatching in Cakephp A) Matching() Matching () will be provided like join level of mysql query. This query helps to find the match record from associated table. For example if you have ‘Table1 belongsToMany Table2′ you will…
Routing in Laravel(Laravel Routes)
Routing in Laravel serves as a fundamental aspect of directing HTTP requests to the appropriate application logic. It facilitates the mapping of URIs to controller actions, providing a clear structure for handling incoming requests. Basic Routing In Laravel, routing is…
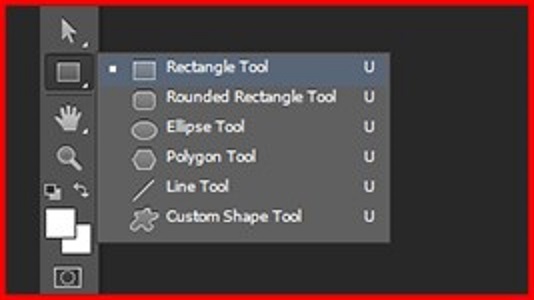
Basic Shape Tools in Photoshop
Photoshop offers basic shape tools for working with your images and artwork. Rectangles, rectangles with rounded corners (rounded rectangles), circles and ovals, multisided polygons, straight lines and arrows, and a whole boatload of special custom shapes are all at your command with…
Understanding Array Key Resetting in PHP
How to manage array key effectively in PHP, Are you interested in learning ? Discovering how to reset array keys to start from 0 is a fundamental skill in PHP programming. This article provides a step-by-step guide on how to…
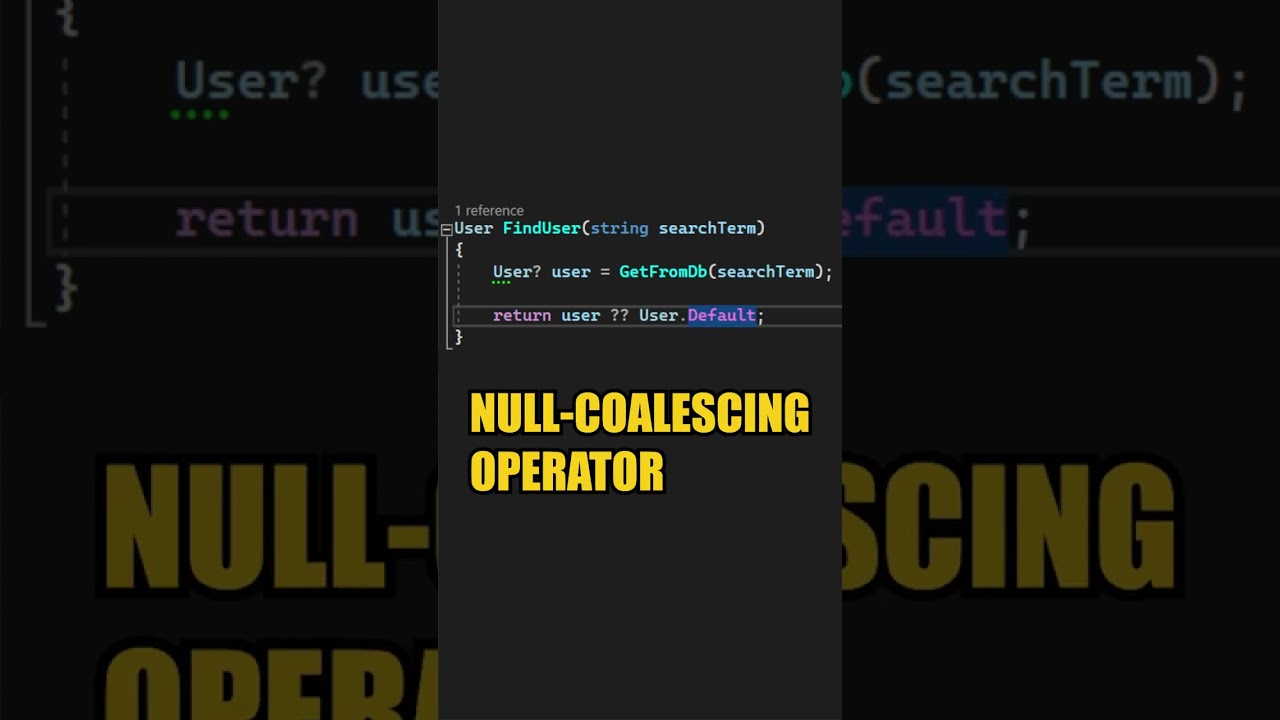
PHP Tips: Using the Null Coalescing Operator for Cleaner Code
The null coalescing operator (??) is a syntactic sugar that checks if a variable is set and is not null. If the variable exists and is not null, its value is returned. Otherwise, a default value is returned. This operator…
State Management in React Native with React Hooks and Context API
How do you manage state in a React application? Have you used Redux or Hookstate or MobX etc. to manage state in your last React application. Do you remember all the stuff like store, actions and reducers in Redux? And…
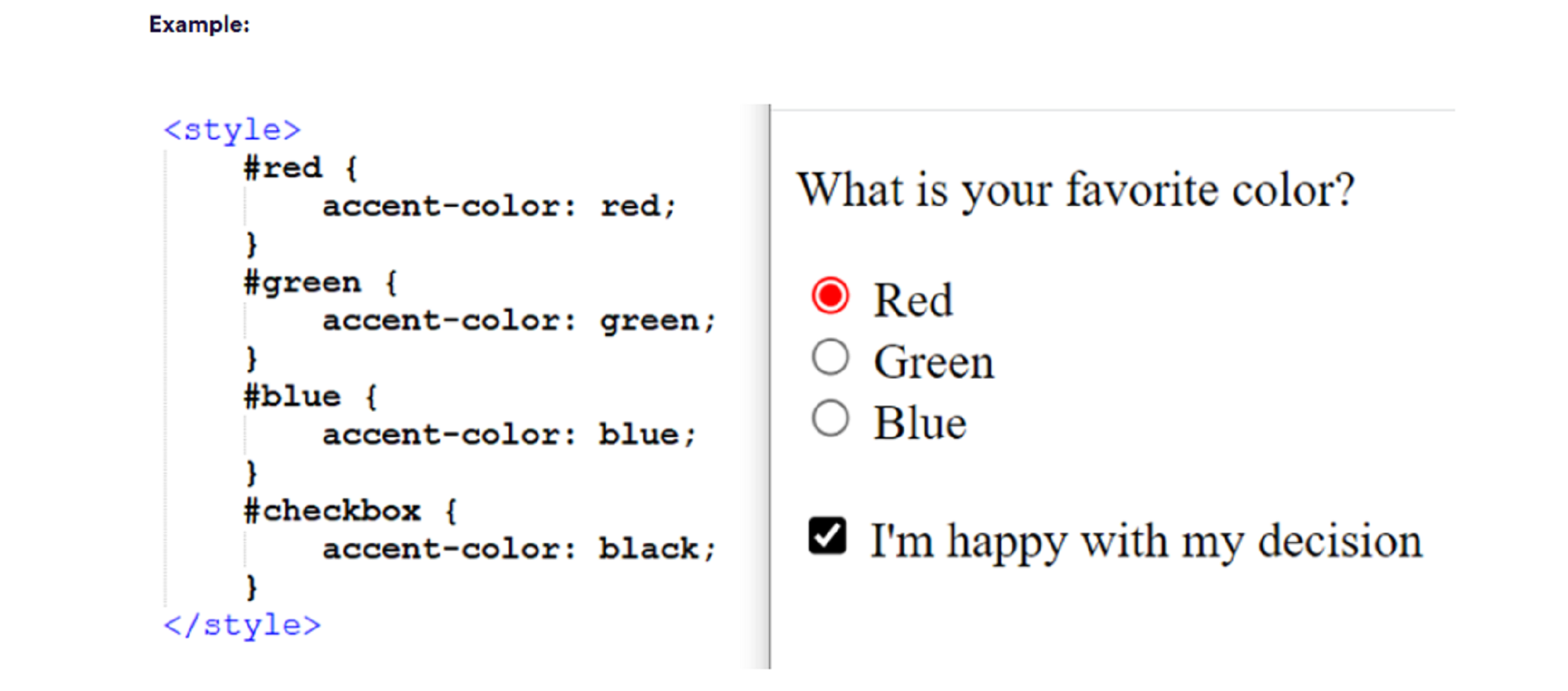
Accent-Color Property in CSS
The accent-color property is a relatively new addition to CSS that allows developers to specify a color to be used by user interface controls such as checkboxes, radio buttons, and other form elements. This property enhances the customization and theming…
Implementing Dropdown Selection with React Hook Form in React Native
I was using React Hook Form in my new React Native project. Unfortunately I was not able to find any useful examples of React Hook Form’ dropdown implementation in React Native except this one. So I had to put some…