Many hosting service providers provide free or paid backup services. Hosting Management software like WHM by cPanel come with powerful backup option that can be used if you are a paid member of the software. In this post however I…
Author: Arvind Kumar
State Management in React Native with React Hooks and Context API
How do you manage state in a React application? Have you used Redux or Hookstate or MobX etc. to manage state in your last React application. Do you remember all the stuff like store, actions and reducers in Redux? And…
Implementing Dropdown Selection with React Hook Form in React Native
I was using React Hook Form in my new React Native project. Unfortunately I was not able to find any useful examples of React Hook Form’ dropdown implementation in React Native except this one. So I had to put some…
Merging two CSS Style objects using Typescript in React Native
I am in the starting phase of using Typescript and I am sharing this code which I created to merge two different CSS definition files to combine and use merged css styles. I used similar code to combine two javascript…
How to Set and Get a new attribute in a Model in Laravel 9+
Laravel has unique way to set and get a new or custom attribute in a model. I will explain with help of an example. Accessors (Getters) and Mutators (Setters) in Laravel Mutators Mutators are used to transform model attributes. See…
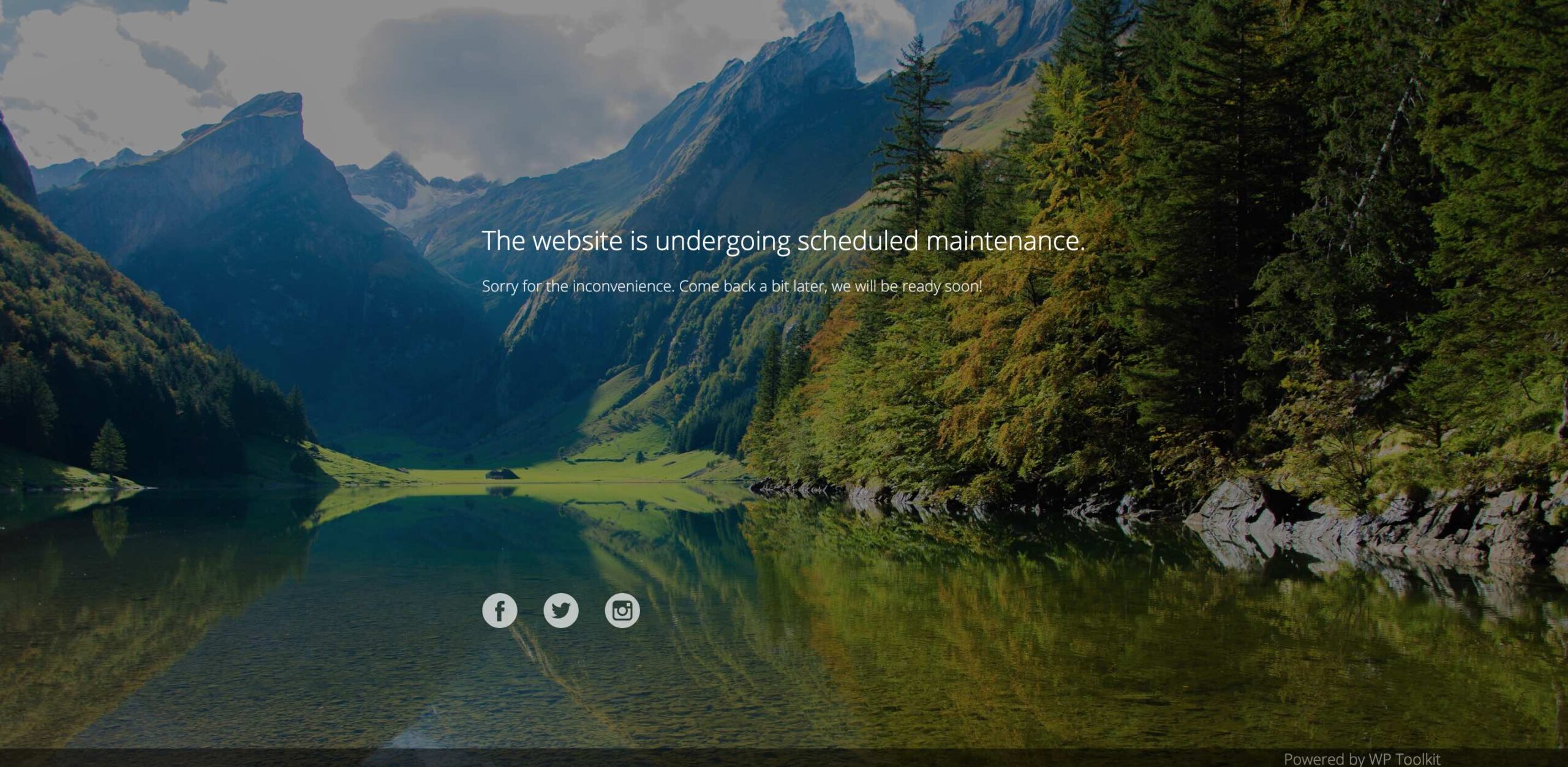
How to fix WordPress “the website is undergoing scheduled maintenance…” error
While doing a plugin update on a WordPress website I accidentally clicked on a link on the update page and it took me away to another page. Consequently it disrupted the ongoing update process and it left the website in…
How to add path alias in React Native and to configure editors
Isn’t it frustrating to locate a file by path, for example by “../../../../../path/to/component” in import or require calls. Is there a better way for example making it like @core/component or @src/component? Yes, there is. Using path alias in React Native…
Create and Apply git patch between two branches for selected files
While using git we can create a PR (pull request) to push changes from one git branch into another branch. This is okay if you want to push all changes from one branch into another branch and vice versa Sometimes…
Git add a directory to remote repository by origin URL
Following the following steps one can add a folder to existing Github repository. These steps can be and should be followed to add a directory to any git repository, whether it is on Github or Bitbucket or any other server.I…
How to check If Database Table Column Exists in Laravel Migration
In this short Laravel tutorial you will learn how to do a Laravel migration check to see if a column exists in a database table. By doing this migration check you can avoid a fatal error such as the following…