You should read this post in order to understand the methods to add custom css to WordPress admin end. In this post I will demonstrate how to add custom css styles which reflects within the Visual editor in WordPress.
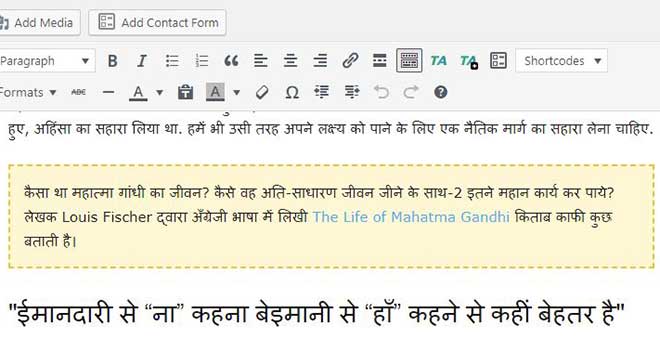
As mentioned in other post I wanted to show same colorful background and styles for a selected div element placed within post content. So to make the Classic Visual Editor reflect the same we will place code in our theme’s (or parent theme’s) functions.php file and in a new css file.
Create a css file named editor-styles.css and place it within your current theme folder. Add your styles css to this file.
Next, in the functions.php file of your theme place this code
function custom_editor_styles() {
add_editor_style('editor-styles.css');
}
add_action('admin_init', 'custom_editor_styles');Once you refresh your admin end the editor in the backend should reflect your code.

2 thoughts on “Adding custom css for the post editor view in WordPress”