In my Amazing Articles in Hindi website I use Google Adsense and affiliate advertisements to make money online. In some of the these advertisements I want them to stand out by a colored background and a dashed border. In fact, if is just not about the advertisements. Sometimes I want some lines or a paragraph of the content to stand out. For example see this post https://wp.me/p6LM5e-K3 (image below)
This works alright in the front end. However I wanted that when I edited a post in the WordPress Classic Editor I should be able to view the stood-out box. And, it was only possible by adding some custom css in wordpress admin end.
How to add custom css in wordpress admin end
Basically there are two ways but I will prefer the first one.
1. Adding css file via wp_enqueue_style.
wp_enqueue_style is a hook in WordPress which lets you add custom stylesheets or css code to your WordPress Admin End. We will add a stylesheet via this method. Create a admin.css file and place it in your website’s theme directory.
Once you have created admin.css paste your code inside this file. I pasted the following code in my admin.css
.inpost-standout {
border: 2px dashed #e9ca3d;
padding: 15px;
background: #fff7d3;
margin-bottom: 15px;
}Now, open the functions.php file which is inside your theme or child theme directory. If it is not present create one with functions.php which starts with <?php in the first line, without any space before this tag.
In functions.php file place this code:
function admin_style_devarticles() {
wp_enqueue_style('admin-styles', get_stylesheet_directory_uri().'/admin.css');
}
add_action('admin_enqueue_scripts', 'admin_style_devarticles');In the code example above we have created a function named admin_style_devarticles and enqueued our admin.css stylesheet in this function. We use wp_enqueue_style function to enqueue our script in admin-styles group of our wordpress application. As a second argument we used get_stylesheet_directory_uri function to get absolute path to our child themes directory.
<div class=”inpost-standout”>We could also use the get_template_directory_uri() to get the absolute path to the theme. However if you extend a theme by creating a child theme only get_stylesheet_directory_uri should be used.</div>
Once you save functions.php file and reload WordPress admin end style changes should reflect.
2. Adding css styles using admin_head
admin_hook is another WordPress hook adds anything you wanted to add to head section. Usually it is css or javascript code. In this example we can add our standout boxes’ css using admin_head hook.
Following the code:
add_action('admin_head', 'admin_style_devarticles');
function admin_style_devarticles() {
echo '<style>
.inpost-standout {
border: 2px dashed #e9ca3d;
padding: 15px;
background: #fff7d3;
margin-bottom: 15px;
}
</style>';
}In above example note that we add style tags because it prints whatever you print in this function. So you must use css or javascript tags when using admin_head function to insert code within <head> tags in WordPress.
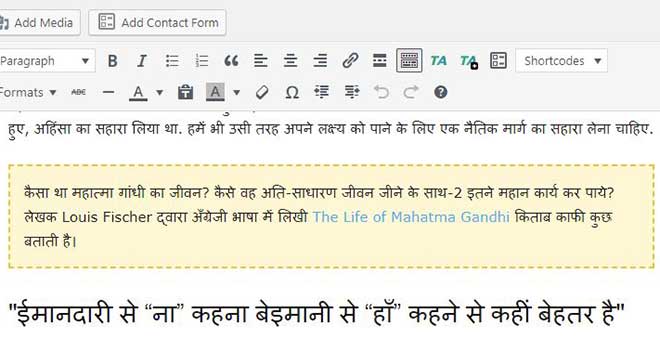
Well the examples above would work just fine in normal cases. In my case however I wanted to add styles for the content area of Classic Editor. So this is how it was done. (See image below)