Lazy loading in Next.js is a technique used to improve application performance by loading components, images, or scripts only when they are needed. This helps reduce initial page load time and improves user experience.

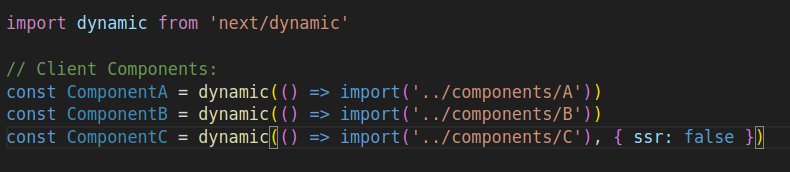
Import dynamic from ‘next/dynamic’:
- dynamic is a function provided by Next.js to allow components to be imported dynamically, i.e., they are loaded asynchronously, which can improve performance and reduce the initial page load time.

ComponentA = dynamic(() => import('../components/A')): • ComponentA is dynamically loaded. Next.js will load ComponentA only when it is needed (e.g., when the component is rendered on the page). This reduces the initial JavaScript bundle size. • it uses a dynamic import() statement to load the A component from ../components/A. const ComponentB = dynamic(() => import('../components/B')): • Similarly, ComponentB is dynamically loaded in the same way as ComponentA. const ComponentC = dynamic(() => import('../components/C'), { ssr: false }): • ComponentC is also dynamically loaded, but with an additional configuration: { ssr: false }.- SSR (Server-Side Rendering): false disables Server-Side Rendering for ComponentC, meaning this component will be loaded only on the client-side and it won’t be rendered during the server-rendering process. This is useful for components that depend on browser-specific APIs (e.g., window, document) that don’t exist on the server.
Summary
Dynamic Imports: Components are imported only when needed (lazy-loaded), improving performance.
- Server-Side Rendering:ssr: false turns off SSR for a specific component, ensuring it only renders on the client side.
Lazy loading in Next.js benefits of Lazy Loading
- Reduces initial load time
- Improves performance and SEO
- Decreases bandwidth usage
- Enhances user experience
Read Also :-
How to Add Google Fonts to Your WordPress Site
Using Shortcode Functions in WordPress
Also Visit:- https://inimisttech.com/