What is Bootstrap ?
Bootstrap is a powerful front-end framework used for creating responsive and mobile-first websites. Originally developed by Twitter, it provides a collection of CSS and JavaScript tools that facilitate the design of web pages.
Key Features :-
Responsive Grid System
Bootstrap’s grid system is one of its most notable features. It uses a series of containers, rows, and columns to layout and align content. The grid system is built with flexbox, allowing for responsive, flexible, and scalable layouts.
Pre-styled Components
Bootstrap comes with numerous pre-styled components, such as buttons, forms, navbars, and modals. These components help speed up development by providing ready-to-use, customizable elements.
Customizable
Bootstrap is highly customizable. Developers can override the default styles by modifying the SASS variables or using custom CSS. This flexibility allows for the creation of unique and tailored designs.
How to get start with Bootstrap ?
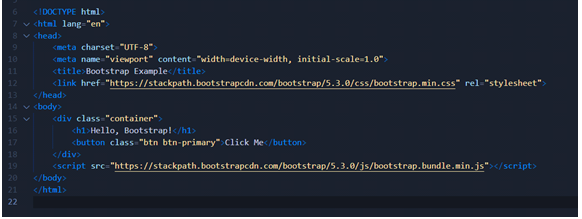
To start using, you can include it in your project via a Content Delivery Network (CDN) or by downloading the files and hosting them locally.

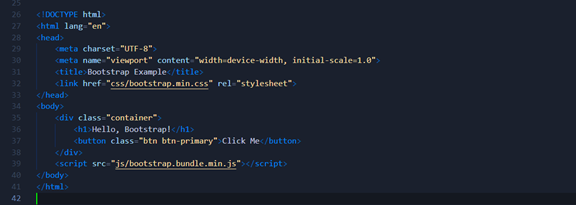
Hosting Locally
- Download Bootstrap from the official website.
- Include the downloaded files in your project.

Conclusion
It is an essential tool for modern web development, offering a robust set of features that simplify the process of creating responsive and visually appealing websites. Whether you’re a seasoned developer or just getting started, Bootstrap provides the foundation you need to build high-quality web pages quickly and efficiently.
JavaScript code embedded within a HTML file:
Understanding the UseState Hook in React.js
Also Visit:-