EnlighterJS CSS: Syntax Highlighter Basic Examples of CSS Language in all available themes at the time of making this post. Language: CSS, Theme: Classic /* buttons used in codegroups + toolbar */ .enlighter-btn{ display: inline-block; margin: 0px 5px 0px 5px;…
Category: HTML and CSS
Introduction To Flexbox
Flexbox is a new and revolutionary way to manage blocks. Conventionally, blocks are managed via defining display: block for vertical blocks and display: inline or display: inline-block for horizontally placing blocks. By block, we mean by element here. Flexbox provides…
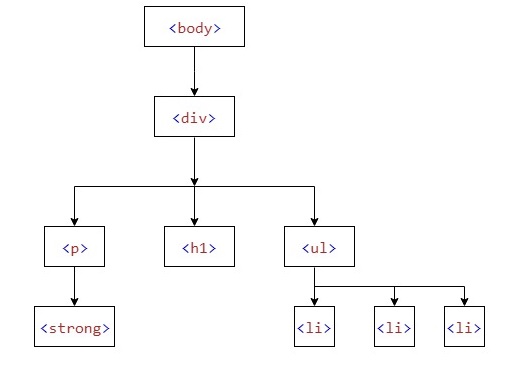
Traversing through Elements using jQuery
jQuery is a very powerful tool that provides various traversing methods to select the element randomly and sequentially. With jQuery selecting and finding an element becomes very easy. But at times, we may wish to improve the selection and when…
Creating Custom Shortcode in WordPress
With a lot of customization with the theme WordPress also provide us to create our own Custom Shortcode. Basically, shortcodes are the small piece of code which let user to add dynamic content in WordPress posts, pages or sidebar widgets.…
How to create a “toggle switch” (on/off button) with CSS and html
The following example demonstrates creating a simple toggle switch using plain html and css.
Foundation 6 Block Grid Media list is here
I was looking for this for a while and then finally found it here after having some trouble with search. Posting it here hoping for a someone to land up here before they could find the actual page in organic…
Bootstrap 3 List group horizontal
This page http://goo.gl/262QmJ has a css to make a list-group floating horizontally and sticking together like it does for list-group to render vertically by default. In order to float list-group-items float horizontally one may add a “list-inline” style to UL…
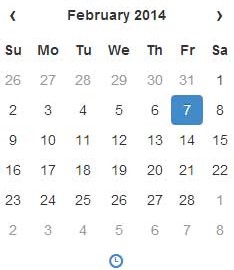
Bootstrap Datetime Picker for 3.0
For 2.0 – The bootstrap-datetimepicker is one of the very best Date/Time Picker for Twitter Bootstrap. It can be downloaded from this link.
MIME Types – Complete List
MIME Types – Complete List Posting full list of MIME Type which every developer like me needs very frequently. Posting for reference here.
How to Use Custom Fonts On Your Website With the help of CSS
How To Use Custom Fonts On Your Website With CSS? Let’s do an example together. Download bttf.ttf (Back to future font) from here.