(skip to implementation) Like most computer users i do prefer to use keyboard shortcuts and while working with web pages in particular, keyboard shortcuts and visual shortcuts in editor toolbars speed up development work considerably. There are HTML editors like Adobe Dreamweaver which do almost everything automatically for you, but you need to purchase a license to permanently use them and also they seem to consume large amount of computer RAM. There is Netbeans for php – the best code editor for php – and the EditPlus, a very good light weight editor. I had been using EditPlus for all development work in my previous office but the only thing makes me avoid EditPlus is the lack of tree style file browsing facility. Every time i wanted to navigate to different folder or file the previous directory path is lost. So all in all, right now i am using Notepad++ frequently, which is a light-weight, simple, open source, finest feature of which is being plug-in-able.
Okay, enough story telling now. As i am using Notepad++ these days to edit files (sorry for repeating), i wanted an HTML “comment” keyboard shortcut and a toolbar icon shortcut which i could use to comment out a code block in a web page page. After some research following the outcome i have summed up.
There is a “WebEdit” plug-in available having facility to add keyboard shortcuts as well as having toolbar with click-able icons which one can use to add HTML tags to a web page. If you haven’t installed WebEdit to your Notepad++ install it right now. If you are not sure how to install a plug-in into Notepad++ check this post and get right back.
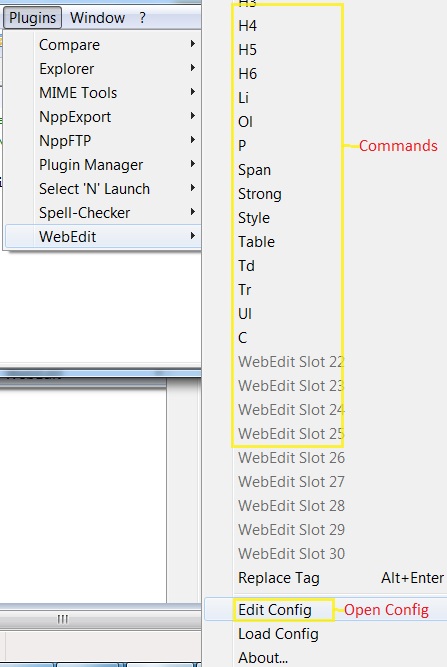
Once WebEdit has successfully been installed, we shall create a “Command” in its configuration file. To do so navigate into Plugin -> WebEdit -> Edit Config menu item (Image 1).

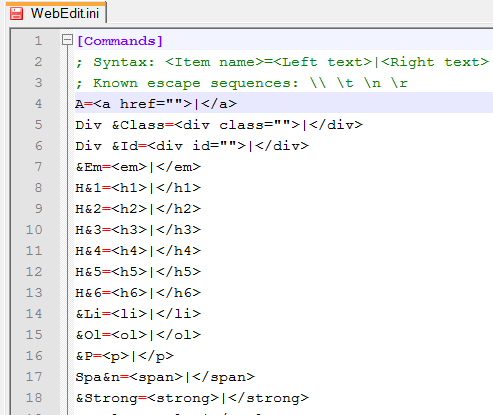
Having configuration file WebEdit.ini open you should see [Commands] section near the top. Right under [Commands] commands are listed one per line (Image 2).

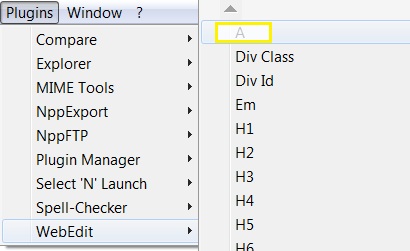
These are the commands which appear in the menu section of WebEdit plugin when navigated (see Image 1 above to take an idea). For example A=<a>|</a> is shown as “A” (Image 3).

We will add a “<!–comment–> command at the top of this list so it appears at the top of menu list and also we are going to add a “Comment” icon to navigation toolbar.
To add “comment” command at the top of this list add C=<!–|–> above A=<a>|</a> and save the config file. Restart Notepad++ and “C” command should appear above “A” in the web edit menu (referring to figure 3 above).
Now we will add a icon to WebEdit toolbar. Under [Commands] listing ends there is another section named [Toolbar]. You see 1=a.bmp, 2=dc.bmp, 3=di.bmp listed per line. In this list a.bmp, dc.bmp are the image file names for the commands listed within [Commands] section prefixed with their corresponding position number. For example, as the “A” command was listed in first position its corresponding entry under [Toolbar] is 1=a.bmp. if i changed the position of “A” to 2 and added command “C” at position 1 the listing under [Toolbar] would start with
1=cmta.bmp
2=a.bmp
…..
…..
and so on where cmta.bmp is the name of image file i have created for “C” command. Make sure that each image name under [Toolbar] corresponds to exact position in [Commands] listing. This is important. Now create a bmp image file with name cmta.bmp in your preferred image editor and save it in “config” folder of notepad++ installation. In my case it was C:\Users\arvind\AppData\Roaming\Notepad++\plugins\config so try to find correct path to your “config” folder. Restart Notepad++ and it should appear in the WebEdit toolbar (Image 4)
![]()
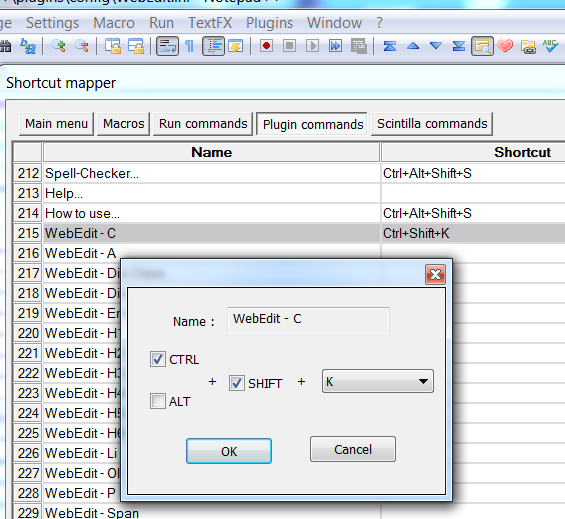
Okay, now the last step but not the least one. Now we’ll add keyword shortcut for the “C” command we added above. Navigate to Settings > Shortcut Mapper > Plugin commands (tab) and scroll down to find WebEdit – C command. Double click it to open a small dialog box and assign a keyboard shortcut to it . Restart Notepad++ and you are done (Image 5)

Any replacement for that plugin for 64bit version of NP++? Or may be somebody made 64bit version of it?
Not sure.
Thanks very good post, it helped me
Thanks. This was quite helpful. Had difficulties installing the plugin. But all is good now.
Helpful blog, bookmarked the website with hopes to read more!
great post thanks
Thanks! I am amazed that you posted this on the exact day that I decided to add the webedit plug in to Notepad++ and was trying to puzzle out how to modify it… perfect timing for me. Your instructions along with the screenshots are very clear.