Two primary module systems exist in JavaScript: (ECMAScript Modules or ESM) ES6 Modules and Common JS (CJS). Understanding their differences helps developers choose the right approach for their projects. JavaScript modules allow developers to break code into separate files for…
Category: Javascript
Optimizing JavaScript for Performance and Faster Load Times
Optimizing JavaScript ensures that web applications run efficiently, improving speed and responsiveness. Here are some essential techniques to optimize JavaScript performance. JavaScript plays a crucial role in modern web applications, but excessive or poorly optimized code can slow down page…
Understanding JSX: How React Combines HTML and JavaScript
One needs to understand in JSX: how React combines HTML and JavaScript is a detailed concept. JSX (JavaScript XML) is one of the defining features of React, enabling developers to write HTML-like syntax within JavaScript. This blend of technologies makes…
Lazy Loading in Next.js
Lazy loading in Next.js is a technique used to improve application performance by loading components, images, or scripts only when they are needed. This helps reduce initial page load time and improves user experience. Import dynamic from ‘next/dynamic’: dynamic is…
how to create copy to clipboard in react native
To create a “copy to clipboard” feature in a React Native app, you can use the `Clipboard` API provided by the `@react-native-clipboard/clipboard` package. Here’s a step-by-step guide to implementing it: ### Step 1: Install the Clipboard Package If you haven’t…
Create a Simple To-Do List in React.js
React.js is a powerful JavaScript library for building interactive user interfaces. It’s perfect for creating dynamic applications, and one of the best ways to learn React is by building simple projects. In this article, we’ll walk through how to create…
How to prevent Cache in Javascript library file
Cache in JavaScript is a unique string which is appended in URL in the from of query string. It is not read generally server side and used purely to form of unique URL. For Ex-maple: /Scripts/foo.js?v=1 This is often used…
Array Destructuring in ES6: Enhance Your JavaScript Code
Array Destructuring assignment is a convenient syntax for extracting values from arrays or properties from objects into distinct variables. This shorter syntax enhances code readability and maintainability. There are two types of destructuring assignment expressions: array destructuring and object destructuring.…
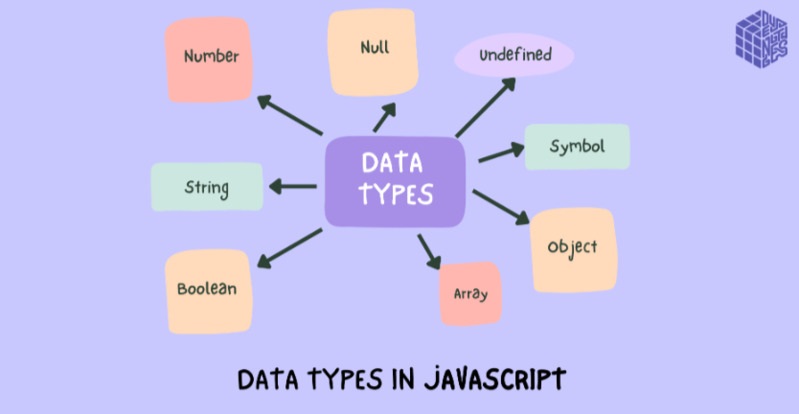
Data Types in JavaScript
In programming, data types in Java script specify the type of data that a variable can hold. They define the operations that can be performed on the data and the way the data is stored in memory. Data types are…
JavaScript code embedded within a HTML file:
What is Java script ? JavaScript code is a versatile programming language primarily used for creating interactive effects within web browsers. It allows developers to manipulate elements on web pages, respond to user actions like clicks and keyboard input, and…