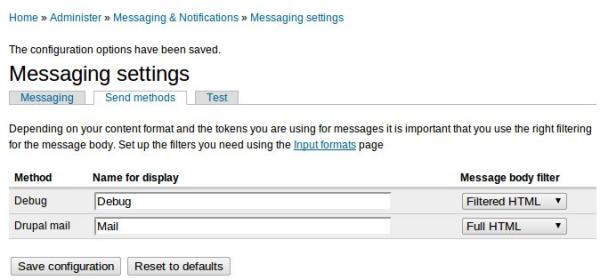
In drupal 6.x having messaging and notifications modules enabled you may want to configure the HTML formatting of your emails. By formatting i mean by showing emails in more readable manner, having some basic HTML tag support, line breaks, links etc. To choose an email format for Emails i would go to http://mysite/admin/messaging/settings/method (shown in image below)

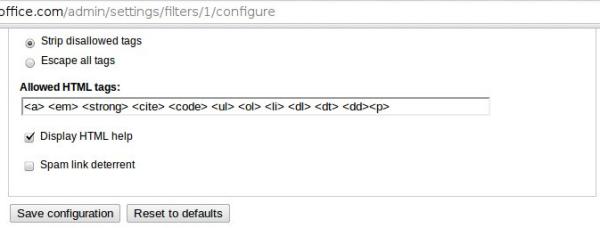
choose Filtered HTML as an option for Drupal mail. I choose Filtered HTML as i do not want any fuss coming into my emails except normal paragraphs and line breaks along with some basic styling like bold, italics, ordered and unordered lists. I have seen that , by default, “Filtered HTML” supports <a> <em> <strong> <cite> <code> <ul> <ol> <li> <dl> <dt> <dd> tags. So what if i wanted to add a <p> tag to filter list of Filtered HTML option? Just navigate to http://mysitename/admin/settings/filters/1/configure or equivalent and insert <p> tag into Allowed HTML tags: field and save configuration (see figure below).
Now our emails are good to receive <p> tags.
Additionally, having Messaging and Notification modules enabled we have extra option to format email templates for notifications. Let’s presume that we wanted to make an extra line after the greetings note in the emails. (Fyi, you can access all notification templates at http://mysitename/admin/messaging/template) For example i received the following as notification:
Arvind,
Here is the text of the latest post for your group:
Here’s the content of your post, multiple lines
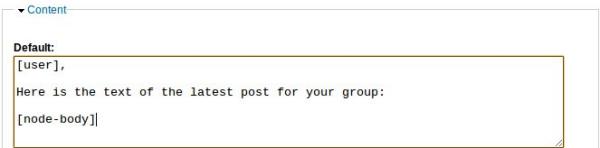
but i wanted to make and an additional line break after first two lines. So i edit the template using http://mysitename/admin/messaging/template/edit/notifications-event-node-insert to make it have:
[user],
Here is the text of the latest post for your group:
[node-body]

I receive much more readable emails now.