Breadcrumbs in WordPress website
In order to enhance user experience and site usability using breadcrumbs is an important factor. For SEO perspective it may contribute and benefit in a good way if used on website pages. Assume that a user lands on a post and finds it as an useful read. There are positive chances that user will be wanting to navigate to the parent category of the current post to read more useful articles like the current one. This is where breadcrumbs come handy.
Here is an example of breadcrumb trail from a web page showing full page hierarchy:
Following some simple steps one may implement a breadcrumb trail in one’s WordPress website pages.
Step One
Install my favorite breadcrumb plugin named “Breadcrumb NavXT”. To install from your website’s plugin install page do the following.
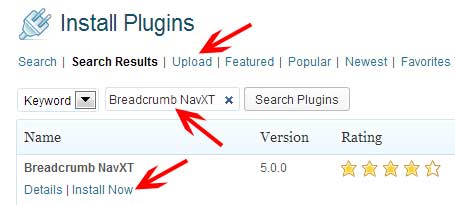
Go to your website’s plugin install page. For example, http://yourwebsite.com/wp-admin/plugin-install.php, where yourwebsite.com should be replaced by your website address. Paste “Breadcrumb NavXT” (without quotes) in the Search input field and click “Search Plugins” button. Once results are loaded with the desired plugin (see image below) on the top, click the Install now link and plugin should be installed automatically. Once installed activate the plugin.
Another option to install this plugin is to download this plugin directly from author’s website. This is the download link. Once downloaded, use the upload link to upload and install the plugin (see image above). Once installed activate the plugin. To the next step now.
Step Two
Once “Breadcrumb NavXT” plugin has been installed and activated you need to make the breadcrumbs appear on your web pages, manually. By using the word manually i mean that you need to edit a template file to place required code which makes the breadcrumbs appearing at the desired location. Most probably this location is one just above the page or post title, as shown in the very first image in this post above. Let’s do it.
In fact , we need to identify the theme and the template file which must be edited to place the required code. In most cases this file is header.php. If you wanted to see breadcrumbs only in single post pages this page is single.php. This settings can be done, to some extent, from the plugins settings page however.
Note: There is berry theme created by the author of “Breadcrumb NavXT” plugin. This theme comes with the required code already placed in template files so if you are using berry theme you do not need to do anything additional after you have installed and activate this plugin.
I assume that you already know the theme name. If you do not, go to Appearance > Themes page from your admin’s left menu to know the name. An easy way to know the active theme name is to visit http://yourwebsite.com/wp-admin/theme-editor.php page. You can edit the template file using this page as well, to place the following code. You can also use your favorite text editor with FTP connection to place the following cod. Here is the code to place:
[php]<?php if(function_exists(‘bcn_display’))
{
bcn_display();
}?>
</div>[/php]
You can visit the settings page of this plugin to modify the functioning of this plugin a bit , using Settings > Breadcrumb NavXT from admin page.