Flexbox is a new and revolutionary way to manage blocks. Conventionally, blocks are managed via defining display: block for vertical blocks and display: inline or display: inline-block for horizontally placing blocks. By block, we mean by element here. Flexbox provides…
Tag: css tips & tricks
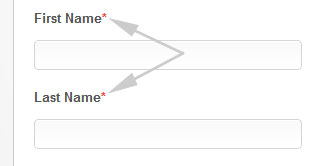
Easy and smart way to add “required” css class to form field labels
Undoubtedly, this is the easiest way to add a red asterisk (*) sign to a required field label in a form. Here’s HTML part of the form. <div class=”required”><label for=”FirstName”>First Name</label> <input name=”first_name” maxlength=”50″ type=”text” id=”FirstName”></div> <div class=”required”><label for=”LastName”>Last Name</label> <input…
Center aligning a table within DIV element
Define the CSS style in css file or header of the HTML page: