jQuery is a very powerful tool that provides various traversing methods to select the element randomly and sequentially. With jQuery selecting and finding an element becomes very easy. But at times, we may wish to improve the selection and when the HTML structure is complicated the jQuery traversing methods are very helpful in this case.
jQuery traversing is a way to find elements based on their relation to other elements. You can start with one element and move to other elements by using jQuery traversing methods.
DOM (Document Object Model) traversing is one of the prominent features of the jQuery. Firstly, we need to understand the relationships between the elements in a DOM tree.

<body> <div class="container"> <p>This is a <strong>simple paragraph</strong>.</p> <h1>hello world</h1> <ul> <li>item one</li> <li>item two</li> <li>item three</li> </ul> </div> </body>
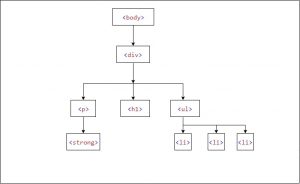
The diagram above shows the relationships between the parent/child elements:
- The <body> element is the parent of the <div> element and an ancestor of everything inside of it. The enclosed <div> element is the parent of <p>, <h1> and <ul> elements, and a child of the <body> element.
- The elements <p>, <h1> and <ul> are siblings since they share the same parent i.e <div>.
- The <p> element is the parent of the <strong> element, child of the <div> element and a descendant of the <body> element. The containing < strong> element is a child of this <p> element and a descendant of the <div> and <body> element.
- The <h1> element is a child of the <div> element and a descendant of the <body> element. This element does not have any children.
- Similarly, the <ul> element is the parent of the <li> elements, child of the <div> element and a descendant of the <body> element. The containing <li> elements are the child of this <ul> element and a descendant of the <div> and <body> element. Also, both the <li> elements are siblings.
JQuery provides various methods for traversing through DOM. There are many occasions when we need to select a parent or ancestor element that is where you need jQuery traversing methods. With these methods, you can easily go up, go down and traverse through the DOM structure. Below is the list of popular jQuery traversing methods:
Traversing Up the DOM Tree
- parent (): This method finds out the direct parent of the selected element. This method only traverses up to a single level in a DOM.
$("li").parent().css( "background-color", "red" ); - parents(): This method is used to find all the parent elements related to the selected element. This method traverses all the levels up of the selected element and return that all elements.
$("li").parents().css("background-color", "red"); - closest(): This method finds out the closest element of the selected element and return its first ancestor element.
$("span").closest("li").css({"color": "red", "border": "2px solid red"});
Traversing Down the DOM Tree
- children(): This method is used to get the direct children of the selected element using id or class.
$("ul").children().css({"color": "red", "border": "2px solid red"}); - find(): This method finds any element inside the selected element.
$("div").find("li").css({"color": "red", "border": "2px solid red"});
Traversing Sideways in DOM Tree
- siblings(): This method is used to get the sibling elements of the selected element. It returns all the elements which are on the same level of the selected element.
$("p").siblings().css({"color": "red", "border": "2px solid red"}); - next(): This method is used to get the immediate next sibling element of the selected element.
$("p").next().css({"color": "red", "border": "2px solid red"}); - nextAll(): This method is used to get all next sibling elements of the selected element.
$("p").nextAll().css({"color": "red", "border": "2px solid red"}); - prev(): This method is used to get the immediate previous sibling element of the selected element.
$("h1").prev().css({"color": "red", "border": "2px solid red"}); - prevAll(): This method returns all pervious siblings elements that come before the selected element.
$("ul").prevAll().css({"color": "red", "border": "2px solid red"});