This is an email I wrote to one of my clients to ask him to optimize images before uploading. This client was hosting his website on my hostgator reseller account.
Today I received an Excessive Resources Usage warning from HostGator hence I went into my hosting manager cPanel to investigate whether which site was using what size of space. Although yourwebsite.com may not be the most over-weighted website, during the process I found that yourwebsite.com was using Non-Optimized images which are unnecessarily addting to space usage. It would have been avoided without affecting the quality of images uploaded. Let me show an example.
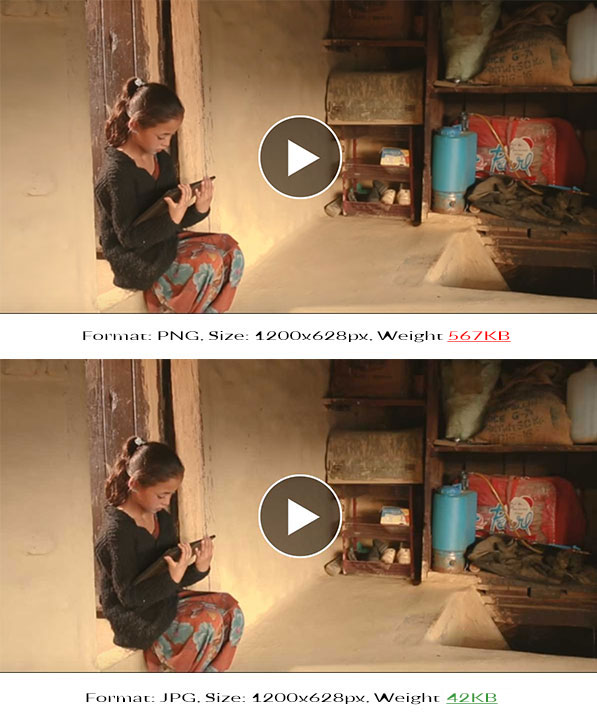
You have uploaded xyz.png weighing 567KB which is 1200×628 pixels in size/dimension while you merely needed to use in this size on the website. Even if you needed to use this dimension if could be optimized to 42KB while keeping moderate or same quality. I would have resized it to 600×314 pixels if I was showing it in on a web page or even to 500x or less if I wanted to use it just as a featured image. You no way needed to upload it as an PNG image. Always keep image in JPG format unless you want a transparent image (PNG) or an animation (GIF)
Please check How to Optimize Images using Adobe Photoshop if you want to know how to optimized images with Adobe photoshop.
The following image Illustrates the difference of quality and weight of same sized images in PNG and JPEG formats respectively.
 Ironically some themes such as popular Newspaper Theme create 25 different sized versions of one image. Because of this fact this single image of yours has resulted into 5.09MB of size. To prevent this I may have to make a change into the file which generates 25 versions of single image. Ref https://goo.gl/XDGgtW
Ironically some themes such as popular Newspaper Theme create 25 different sized versions of one image. Because of this fact this single image of yours has resulted into 5.09MB of size. To prevent this I may have to make a change into the file which generates 25 versions of single image. Ref https://goo.gl/XDGgtW
I am attaching all the versions so you may compare them to see the difference.
How one can optimize images to help with hosting and website?
In addition to deeming it as an effective measure to avoid unnecessary increase of space on a web server, it is always a good practise to optimize images to keep your web page light-weight in size so that it loads faster. Loading of images plays a vital role in the loading speed of a web site so turn/keep/optimize images to be low in size and your website will load many folds faster than ever!
To optimize images please re-upload the images some of which are very large in weight and dimension or size. Here’s how you could do it.
- Download the original image using your Media manager(WordPress) or FTP.
- Optimize it using software like Adobe Photoshop or online tools like http://optimizilla.com/.
- Permanently Delete the old image from Media Manager or through FTP and reupload optimized image with same name.
- Make any necessary changes to the post(s) in which you are using this. Generally deleting an image from a monthly archive and re-uploading it won’t need any further changes to be done.
Let me know if you want me to do it for you at my end. Just send me the user/pass to admin end and/or FTP. I may have to charge a very reasonable (data entry) fee for the time spent.
I hope it makes sense.
